An In-Depth Guide to Leveraging MVVM Architecture in Flutter App Development
In today’s tech-driven era, mobile applications have become an integral part of our daily lives. From simplifying tasks to providing entertainment, mobile apps cater to a wide range of user needs. Recognizing the significance of mobile apps, businesses worldwide are focusing on developing solutions that not only address user problems but also align with their strategic objectives. Amidst the myriad of considerations in app development, choosing the right architecture plays a crucial role in ensuring scalability, maintainability, and overall success of the project.
Understanding MVVM Architecture
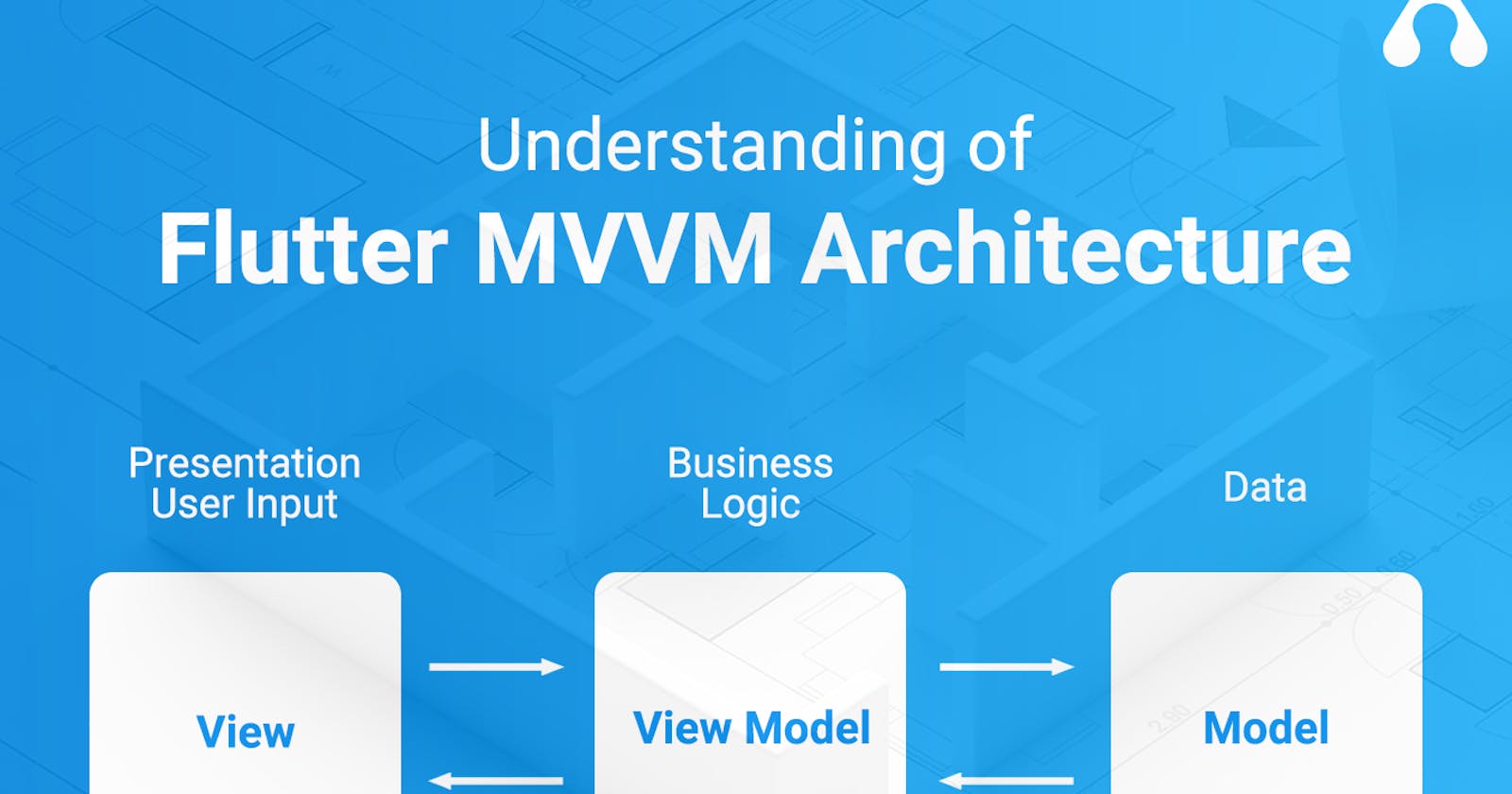
MVVM, short for Model View ViewModel, is a design pattern that facilitates the separation of concerns within an application’s codebase. It divides the user interface into three main components:
Model: Represents the data and business logic of the application.
View: Handles the presentation layer, including UI components and user interactions.
ViewModel: Acts as a mediator between the Model and View, responsible for managing the presentation logic and exposing data to the View.
By decoupling the UI logic from the business logic, MVVM promotes code reusability, testability, and maintainability, making it a popular choice among developers for building robust and scalable applications.
Three Vital Components of MVVM Architecture in Flutter
In Flutter app development, MVVM architecture comprises three essential components:
1. Model
The Model component encapsulates the application’s business logic and data. It represents real-time data sources and defines how data is manipulated and accessed within the application.
2. View
The View component is responsible for the presentation layer of the application. It includes UI elements, layouts, and user interactions. In MVVM architecture, Views interact with ViewModels to retrieve and display data, maintaining a separation of concerns.
3. ViewModel
The ViewModel acts as a bridge between the Model and View components. It retrieves data from the Model, processes it, and prepares it for presentation in the View. ViewModel instances are typically associated with specific Views and manage their state and behavior.
MVVM Architecture Benefits For Android And iOS Apps
Implementing MVVM architecture in Android and iOS apps offers several benefits, including:
1. Loosely Coupling & Reusability
MVVM promotes loose coupling between components, allowing for easier maintenance and code reuse. By separating concerns and dependencies, developers can modify and extend the application’s functionality without impacting other parts of the codebase.
2. Independent Code Development
MVVM enables independent development of View and ViewModel components, making the codebase more modular and easier to maintain. Developers can work on UI enhancements and business logic separately, streamlining the development process.
3. Elevate Testability
MVVM architecture enhances testability by separating presentation logic from data manipulation. With clearly defined responsibilities, developers can write unit tests for ViewModel components, ensuring robustness and reliability across the application.
4. Maintainability & Mapping
The structured nature of MVVM architecture facilitates maintainability by providing clear separation of concerns. Developers can easily update or replace components without affecting other parts of the application. Additionally, the mapping feature allows for efficient data binding and synchronization between View and ViewModel components.
MVVM Architecture Flutter + Example
Flutter, an open-source SDK developed by Google, offers a versatile framework for building cross-platform mobile applications. When combined with MVVM architecture, Flutter enables developers to create scalable and maintainable apps with ease.
Example:
Consider a Flutter app that displays a list of tasks fetched from a remote server. In this scenario, the Model component would handle the data retrieval and manipulation, the View component would render the UI elements and user interactions, and the ViewModel component would orchestrate the interaction between the Model and View, fetching data from the Model and preparing it for display in the View.
List of Top Apps Built With MVVM Architecture In Flutter
Numerous apps have been developed using MVVM architecture in Flutter, showcasing its versatility and effectiveness in real-world applications. Some notable examples include:
Google Ads: An online advertising platform developed by Google, built using Flutter and MVVM architecture.
Entrena Pro: A Spanish fitness app that helps users find nearby sports centers and professionals, leveraging Flutter and MVVM design patterns.
Cryptomaniac Pro: An app that provides accurate cryptocurrency signals and news, developed using Flutter and MVVM architecture.
PostMuse: A social media app for creating personalized Instagram posts and stories, built with Flutter and MVVM design patterns.
Pairing: A dating app that helps users find compatible partners, developed using Flutter and MVVM architecture.
Conclusion
In conclusion, MVVM architecture serves as a powerful framework for building scalable, maintainable, and testable mobile applications. By separating concerns and promoting code reusability, MVVM empowers developers to create robust and feature-rich apps that meet the demands of today’s competitive world.